Tạo nút in bài viết đẹp cho blogspot
Hôm nay namkna sẽ giới thiệu đến các bạn một thủ thuật mà các trang web ứng dụng khá nhiều và rất hữu ích cho người dùng trên blog/web. Đó là thêm tính năng in bài (Print) trên blog/web. Với tiện ích này người đọc có thể in bài trên blog của bạn một cách nhanh chóng.
Namkna sẽ giới thiệu cho các bạn 2 Style để các bạn có thể lựac họn.
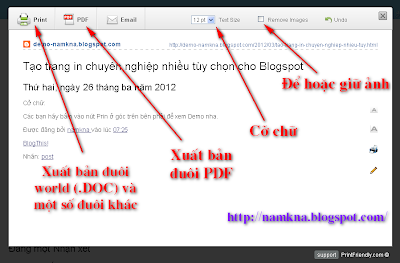
Style 1: Style tạo hộp thoại print dạng Popup với giao diện đẹp.
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Tìm đến dòng code sau (Ctrl F)
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Tìm đến dòng code sau (Ctrl F)
<div class='post-header-line-1'/>
6. Thêm code bên dưới vào ngay sau code vừa tìm được
<b:if cond='data:blog.pageType == "item"'><script src='http://cdn.printfriendly.com/printfriendly.js' type='text/javascript'/><span style='float:right;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj50gotnuFJR7-wK3g8xn1oJqk6kS4qkAfJPDZ2rkzLSWCQIOFgcT2GGukGVvPl_5FOKI0uamHytRoiOGP3KzeAW4P1qXN3GRH1i5VP26jHSepti6syP8Gc0mosOVPLJ_bWdZIJ-pXa-Efk/s1600/print-this-namkna-ngoctra.png) left no-repeat; padding-left: 25px;'><a class='printfriendly' href='#' onclick='window.print(); return false;' title='In bài viết này'>In bài này</a></span></b:if>
7. Cuối cùng save template lại là xong
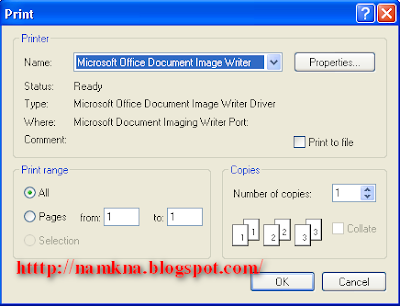
Style 2: Style tạo hộp thoại print dạng Popup với giao cổ điển..☼ Cách thực hiện
1. Đăng nhập tài khoản Blogger
2. Vào thiết kế và chọn chỉnh sửa HTML, nhấn (Mở rộng mẫu tiện ích)
3. Chèn code bên dưới vào sau thẻ <head>
1. Đăng nhập tài khoản Blogger
2. Vào thiết kế và chọn chỉnh sửa HTML, nhấn (Mở rộng mẫu tiện ích)
3. Chèn code bên dưới vào sau thẻ <head>
<style media='print' type='text/css'>
#linkbar-wrapper, #comments, #header-wrapper, .widget-content, #lower-wrapper, #header, #sidebar-wrapper,.sidebar, .comment-form,.post-footer,#blog-pager,.post-feeds,#backlinks-container,#navbar-section,.lowerbar-wrapper, #backbutton {display:none !important;}
#content-wrapper,#main-wrapper,#main {font-size:12px;float:none !important;overflow:visible !important;width:auto !important;}
#main a{color:#0000ff;text-decoration:none;}
</style>- Trong đó: Phần code màu xanh chính là phần sẽ không xuất hiện trong bài in, nếu bạn muốn ẩn phần nào trên blog khi in thì bạn hãy tìm lệnh tương ứng và thêm vào vị trí như trên. Mỗi lệnh cách nhau bởi dấu phẩy (,).
4. Tìm đến dòng code sau (Ctrl F)
<div class='post-header-line-1'/>
5.Thêm đoạn code bên dưới vào sau nó.
<b:if cond='data:blog.pageType == "item"'> <span style='float:right;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj50gotnuFJR7-wK3g8xn1oJqk6kS4qkAfJPDZ2rkzLSWCQIOFgcT2GGukGVvPl_5FOKI0uamHytRoiOGP3KzeAW4P1qXN3GRH1i5VP26jHSepti6syP8Gc0mosOVPLJ_bWdZIJ-pXa-Efk/s1600/print-this-namkna-ngoctra.png) left no-repeat; padding-left: 25px;'><a href='javascript:window.print()'>In bài này</a></span> </b:if>
6. Lưu Template lại.
- Bên trên mình đặt code sau lệnh:<div class='post-header-line-1'/>Tức là đặt ngay bên dưới tiêu đề bài viết. Nếu bạn nào muốn đặt nút Print cuối bài viết thì đặt sau đoạn code sau:<data:post.body/>




http://4.bp.blogspot.com/-mLGRqY3Icjo/T35RCZjuanI/AAAAAAAAAC4/gUJSaFoVAUw/s1600/print-this.png
ReplyDelete